티스토리 뷰
- 목 차 -
티스토리 블로그로 애드센스 수익화 운영 중인가요?
다른 스킨을 사용하다가 빠르고 깔끔한 스타일의 #1 스킨으로 변경하신 분!
사이드 광고가 사라져서 황당하신 분!

가장 많이 선호하는 북클럽 스킨에서는 사이드광고도 자동으로 설정할 수 있고 또는 플러그인을 통해 멀티플렉스 광고도 넣을 수 있었는데 #1 스킨으로 변경하고서는 이러한 기능을 사용할 수가 없습니다.
왜냐하면 광고설정 자체에서 사이드 광고 기능이 사라져 버립니다.
아래 내용을 보시고 그대로 따라해 보세요. 어렵지 않습니다.
[목차]
#1 스킨 사이드광고 설정방법
#1 스킨 사이드에 애드센스 광고를 넣고 싶은데 여기저기 검색해도 잘 나오지도 않고 코드를 만들어 적용하는 법도 모르겠고 이러한 분을 위해 만들었습니다.
아래에서 파일 공유해 드립니다.
코드 설명을 드리자면 양쪽으로 사이드 광고가 나오게 되고 왼쪽 오른쪽 수동광고 코드를 따로 넣어서 두 개가 나오게 되는 겁니다.
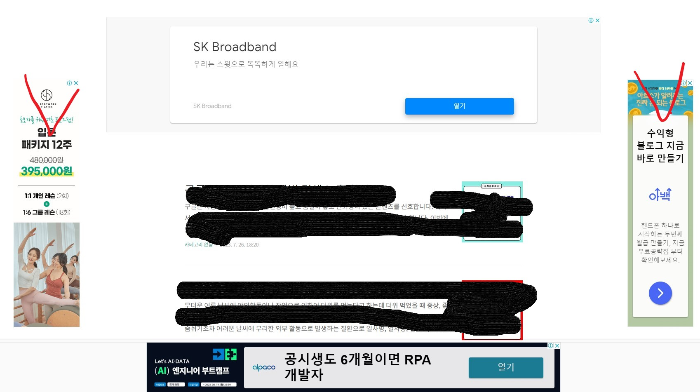
아래 이미지를 보시면 #1 스킨이지만 양쪽에 사이드 광고가 나오는 거 보이시죠?

구글 애드센스 수동 광고부터 만드세요.
수동광고 설정을 모르신 분은 어려울 수 있으나 구글 검색해 보시면 수동광고 코드 만드는 방법 많이 나옵니다.
디스플레이 광고에서 수직형에 반응형으로 일단 만드셔서 코드를 복사하여 메모장에 기록해 두세요.
두 개를 만들어 놓으세요.
광고 이름을 좌측사이드바, 우측사이드바 이렇게 만들어 놓으세요
#1 스킨 사이드광고 설정 html코드
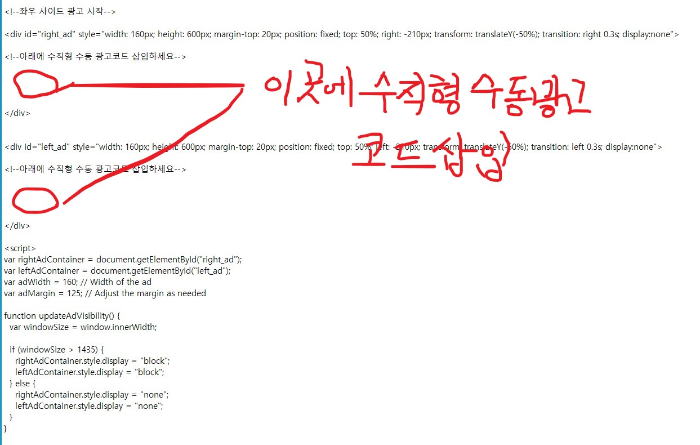
아래 사진을 보시면 제가 많든 html코드입니다.
복사가 안 되는 관계로 아래 파일을 다운로드하여 열어보시면 다음과 같은 내용이 있습니다.

위 이미지를 보시면 두 곳에 동그라미 된 곳에 에드센스에서 다운로드한 광고 코드를 넣으시면 되겠죠?
두 개를 넣을 수 있어서 제가 좌측사이드바 우측사이바 이렇게 광고 2개를 만들라고 한 겁니다.
다 넣으셨다면 다시 한번 확인하시고 저장해 주세요.
티스토리 html스킨 편집
이제 키스토리 설정화면에서 스킨 편집으로 들어가 주세요.
(스킨편집 html에 자신이 없으신 분과 불안하신 분은 편집 전에 백업해 두세요.)
우측 위에 html편집이 있는데 클릭해서 보면 수많은 코드들이 있는데 위에서부터 내려가다 보면 아래와 같은 곳이 있을 겁니다.
넘버로 보지 마시고 코드로 확인하세요.
★ <Div id="cMain"> 바로 위
아래 이미지 표시부 확인하세요.

위에 표시된 위치는 공란이 아닌데 구분을 위해 한 칸을 띄워 놓으세요.
이곳에 코드를 넣기 위해 자리를 만들어 놓는 겁니다.
이제 좀 전에 메모장에 수동 광고코드 넣고 저장한 내용을 모두 복사하여 위 표시된 부분에 붙여 넣기 하시면 됩니다.
저장하시고 이제 글관리 또는 블로그 메인화면에 이동하여 확인해 보시면 아래처럼 광고가 나올 겁니다.
쉽게 설명을 드리고 싶었는데 이해가 잘 되었는지 모르겠습니다.

아무쪼록 #1 스킨도 수동광고를 이용하여 구글 애드센스 사이드바 광고를 넣을 수 있다는 것에 만족스럽습니다.
아래에 다시 한번 파일 공유해 드립니다.
티스토리 블로그 #1 스킨 사이드광고 추가해서 더 많은 수익을 얻길 바랍니다.
감사합니다.
◆ 도움이 되는 정보
구글 블로그 최적화 방법 검색 노출 향상
구글은 사용자의 검색 의도와 관련성이 높고 품질이 좋고 신뢰성이 있는 콘텐츠를 선호합니다. 따라서 블로그 글을 작성할 때는 구글의 검색 알고리즘에 맞춰 최적화된 방법을 사용해야 합니다
'일상의 정보채널' 카테고리의 다른 글
| 별자리 생일 과 특징 알아보기 (0) | 2023.10.28 |
|---|---|
| 황도12궁 별자리 특징 알아보기 (0) | 2023.10.27 |
| 별자리 종류 와 보는 방법 알아보기 (0) | 2023.10.27 |
| 괴뢰뜻 과 그 유래에 대해 알아보자 (0) | 2023.10.05 |
| 구글 블로그 최적화 방법 검색 노출 향상 (0) | 2023.07.26 |
| 더위 먹었을때 증상 과 음식 예방법 (0) | 2023.07.10 |
| 다리 쥐났을때 대처법 과 예방 (0) | 2023.07.08 |
| 소와각질융해증 과 무좀 증상 발생원인 차이점은 무엇인가 (0) | 2023.07.07 |

